Introduction:
When it comes to web development, providing users with a seamless navigation experience is crucial. Mega menus have become increasingly popular for websites that have extensive content and a diverse range of offerings. In this guide, we will delve into the intricacies of developing and customizing mega menus in WordPress. We will cover the key features and best practices to help enhance user engagement and improve the overall user experience.

Understanding Mega Menus
Mega menus are dropdown menus that are designed to improve navigation for large websites. They display multiple columns of links and content, making it easier for users to find what they are looking for. Mega menus are versatile and can incorporate multi-column layouts, images, icons, and even calls-to-action. They go beyond traditional navigation bars and are an ideal choice for displaying various types of content.
Building Mega Menus in WordPress
When it comes to building mega menus in WordPress, you have two main options: using built-in options or using popular mega menu plugins. Many WordPress themes come with built-in options that allow you to create mega menus without the need for additional plugins. This is a straightforward implementation process that can save you time and effort.
However, if you’re looking for more advanced customization options, you may want to consider using a mega menu plugin. Notable options include Plugin A, Plugin B, and Plugin C. Each of these plugins offers unique features that can help you create the perfect mega menu to suit your needs.
Customizing Mega Menus
Customizing the appearance of mega menus is crucial for aligning them with the overall website design. You can utilize CSS for advanced styling, ensuring a cohesive and branded look. Mega menus also allow for the inclusion of custom content such as images, videos, and calls-to-action. Striking the right balance between customization and user-friendly navigation is key.
Best Practices for Mega Menu Customization
When it comes to mega menu customization, ensuring mobile responsiveness is crucial. With more and more users accessing websites on their mobile devices, it’s essential to provide a seamless and user-friendly experience across all screen sizes. Here are some best practices for mega menu customization to ensure mobile responsiveness:
1. Responsive Design Techniques: Mega menus should employ responsive design techniques to automatically adjust their layout and structure based on the screen size. This ensures that users on devices ranging from smartphones to tablets have a consistent and user-friendly experience.

2. Touch-Friendly Navigation: Consideration should be given to touch-friendly navigation. Since mobile users interact with screens through touch gestures, mega menus need to accommodate these gestures for smooth and intuitive navigation. Buttons and links within the mega menu should be easily tappable, and dropdowns should respond seamlessly to touch.

3. Prioritizing Content: On smaller screens, space is limited, and content prioritization becomes crucial. Main menu should intelligently prioritize the most important links and content, presenting them prominently while allowing users to access additional options through clear and intuitive navigation cues.
4. Progressive Disclosure: Implementing a progressive disclosure approach is effective for mobile website menus. Start with essential categories or links visible on the main menu and allow users to delve deeper into subcategories progressively. This prevents overwhelming users with too much information at once.
5. Testing Across Devices: Regular testing across a variety of mobile devices is essential to ensure consistent performance. Emulators and real device testing can help identify and address any issues related to the responsiveness of website menus.
6. CSS Media Queries: Leverage CSS media queries to define different styling rules for various screen sizes. This allows for precise control over the appearance of mega menus on different devices, ensuring they adapt seamlessly to varying screen dimensions.

7. Performance Optimization: Optimize the performance of your website main navigation on mobile devices by minimizing unnecessary elements, compressing images, and using efficient coding practices. Faster loading times contribute significantly to a positive user experience.
8. User Testing and Feedback: Involve real users in testing the mobile responsiveness of mega menus. User feedback can provide valuable insights into any pain points or areas that may need improvement, helping refine the mobile user experience.
By implementing these best practices for mega menu customization, you can ensure that your mega menus not only adapt to the constraints of smaller screens but also provide an enjoyable and efficient navigation experience for mobile users.
Mega Menu Development with Codeable
Looking to enhance your website’s navigation with a mega menu? Codeable offers professional assistance from expert WordPress developers to help you get the job done. With a focus on quality and reliability, Codeable stands out as a trusted platform connecting businesses with top-tier developers.
The Codeable process is straightforward and easy to use. Simply post your project, receive proposals from pre-screened developers, and choose the expert that fits your requirements. Success stories abound, showcasing businesses that have transformed their websites with the help of Codeable experts.
Whether you’re utilizing built-in options or exploring plugins, customization and best practices play a pivotal role in implementing mega menus on WordPress websites. Codeable’s developers can guide you through the process and ensure that your mega menu is optimized for the best user experience.
Unlock the full potential of your website’s navigation with the expertise of Codeable’s developers. Implement a mega menu today and elevate your website’s user experience.
Frequently Asked Questions
How to Add Images to Your WordPress Mega Menu?
To add images to your WordPress Mega Menu, you can use the built-in WordPress media library. Simply click on the “Add Media” button and select the image you want to use. Once the image is uploaded, you can then add it to your Mega Menu by using the “Image” option in the Mega Menu settings.
What Are the Benefits of Using a Mega Menu on Your Website?
Mega Menus offer several benefits, including improved navigation, increased user engagement, and better organization of content. By using a Mega Menu, you can provide your visitors with a clear and concise way to access the most important pages on your website, which can help to increase user satisfaction and reduce bounce rates.
Can You Customize the Layout of Your Mega Menu?
Yes, you can customize the layout of your Main Menu using CSS or by using a Mega Menu plugin that offers customization options. With CSS, you can adjust the width, height, and spacing of your Mega Menu, as well as change the font, color, and style of the text. With a plugin, you can also add custom icons, images, and other design elements to your header navigation.
Are There Any Plugins Available for Mega Menu Development?
Yes, there are several plugins available for Mega Menu development, including Max Mega Menu, UberMenu, and WP Mega Menu. These plugins offer a range of customization options, including the ability to add custom icons, images, and other design elements to your Mega Menu.
How Do You Create Submenus Within Your Mega Menu?
To create submenus within your Mega Menu, simply drag and drop the menu items you want to include in the submenu below the parent menu item. You can then adjust the settings for the submenu to customize its appearance and behavior.
What Are Some Best Practices for Designing a User-Friendly Mega Menu?
When designing a user-friendly Website Multi Menu navigation, it’s important to keep it simple and easy to navigate. Use clear and concise labels for your menu items, and group related items together to make it easier for users to find what they’re looking for. You should also consider the placement and size of your Website Menu, as well as the font and color of the text, to ensure that it’s easy to read and visually appealing.










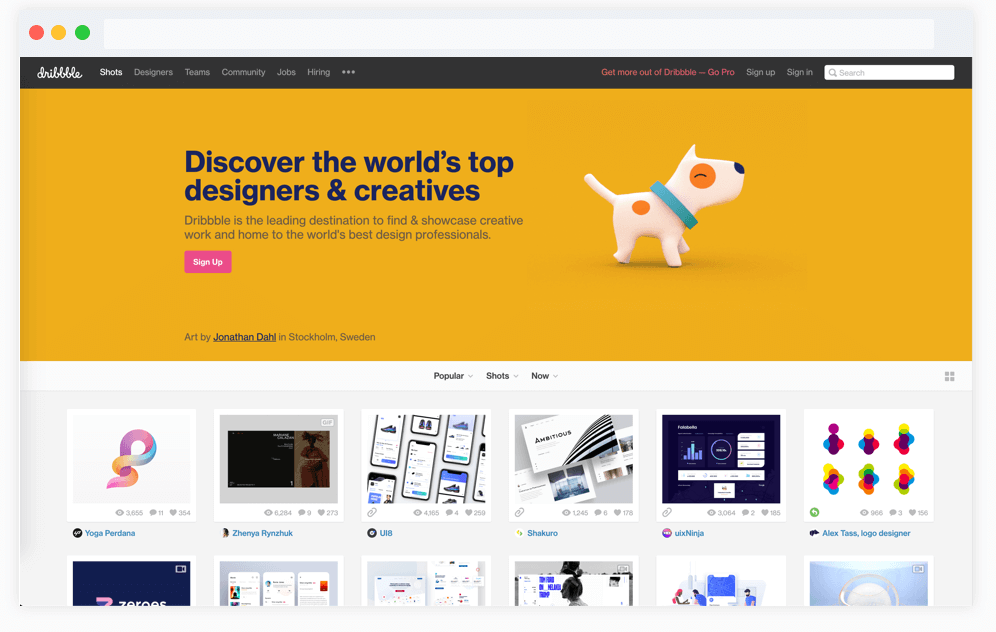
 We might not describe Dribbble as a good place for learning, but a lot of UX and UI designers with considerable experience socialize there.
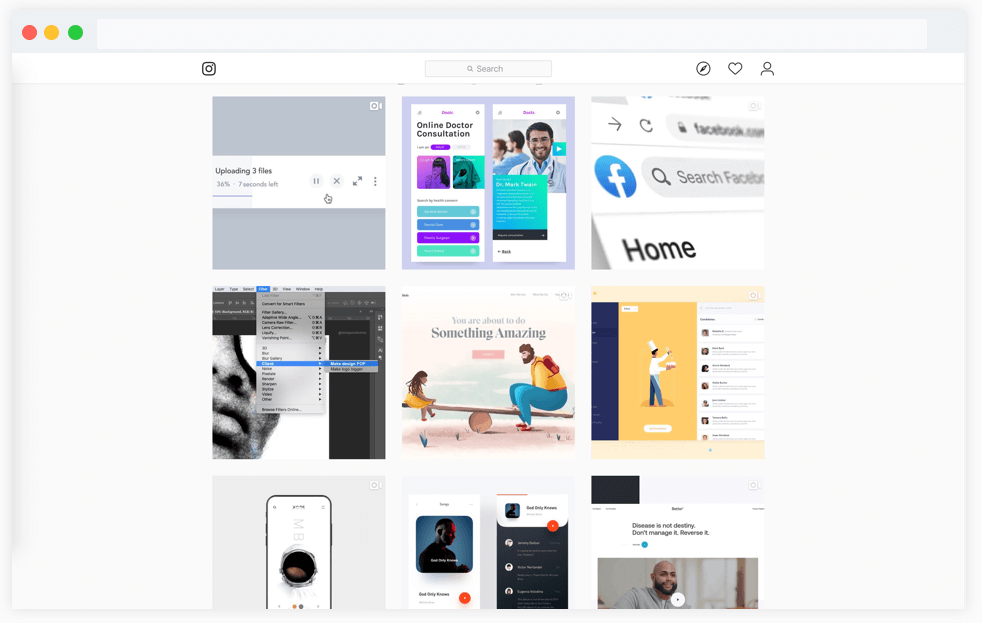
We might not describe Dribbble as a good place for learning, but a lot of UX and UI designers with considerable experience socialize there. Our designers admit that Instagram is a handy tool for web ui inspiration. Here are some more Instagram channels for you to look at:
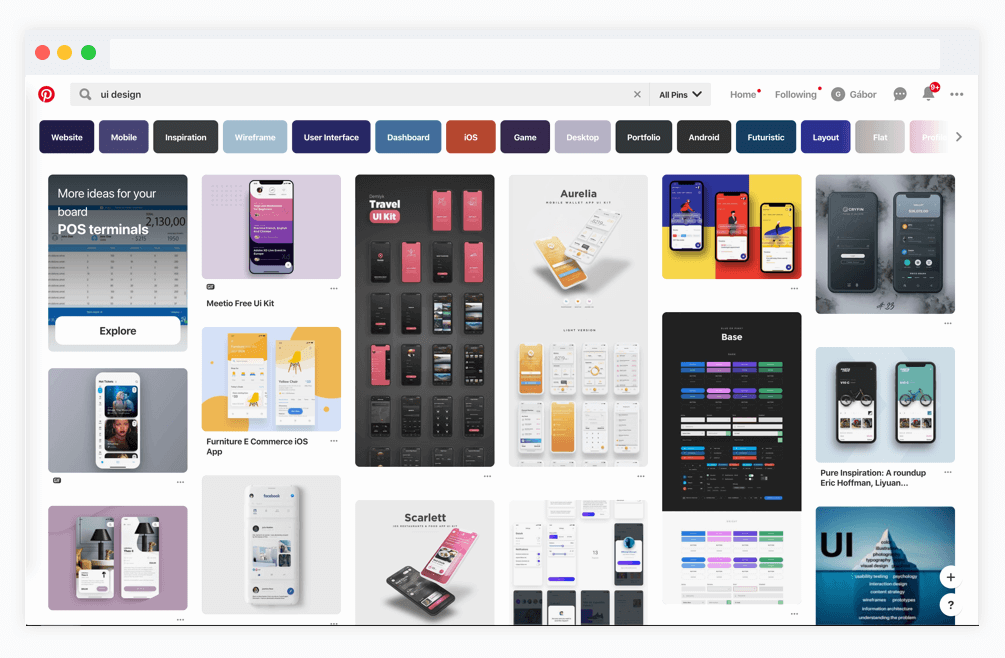
Our designers admit that Instagram is a handy tool for web ui inspiration. Here are some more Instagram channels for you to look at: To help you find and pin the most interesting ideas and images, we have picked up several great boards and designers to follow on Pinterest:
To help you find and pin the most interesting ideas and images, we have picked up several great boards and designers to follow on Pinterest:

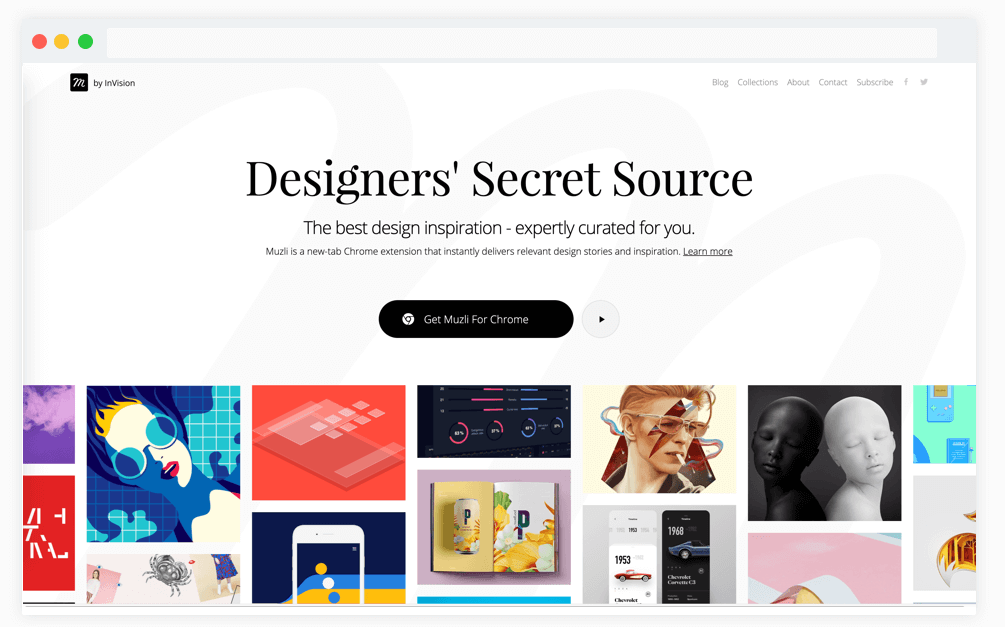
 On a weekly base Muzli publishes design inspiration articles, UI interactions, Inspiring case studies with a bunch of UX/UI ideas for designers and solutions for designers.
On a weekly base Muzli publishes design inspiration articles, UI interactions, Inspiring case studies with a bunch of UX/UI ideas for designers and solutions for designers.


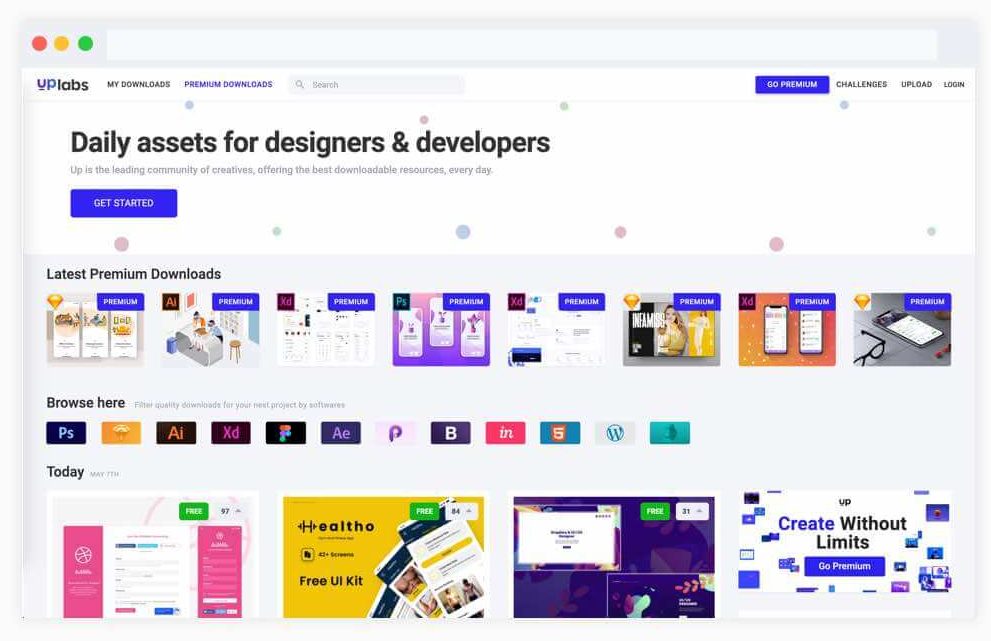
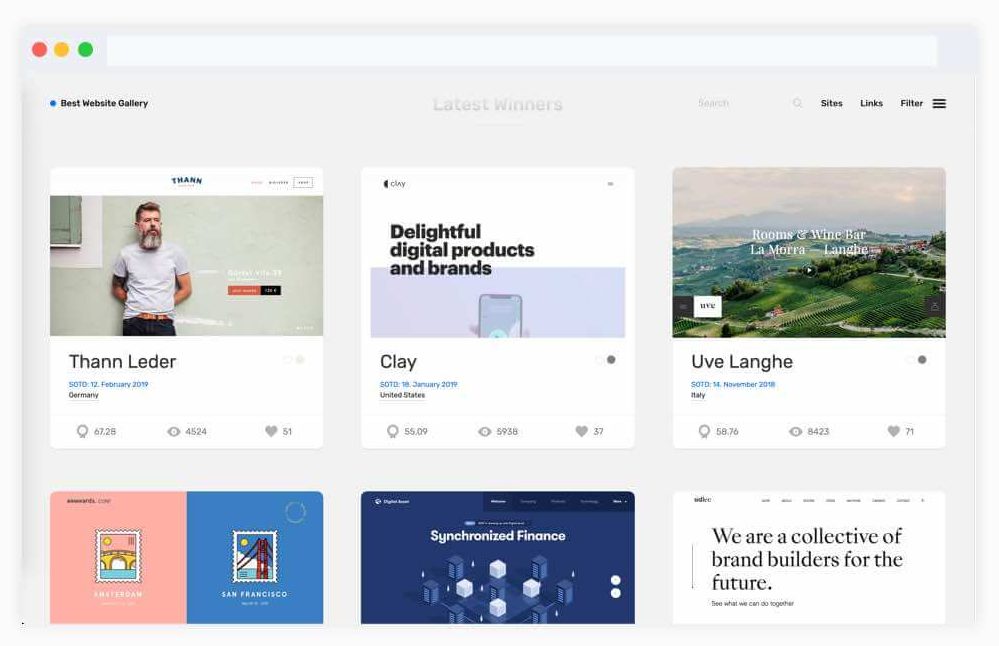
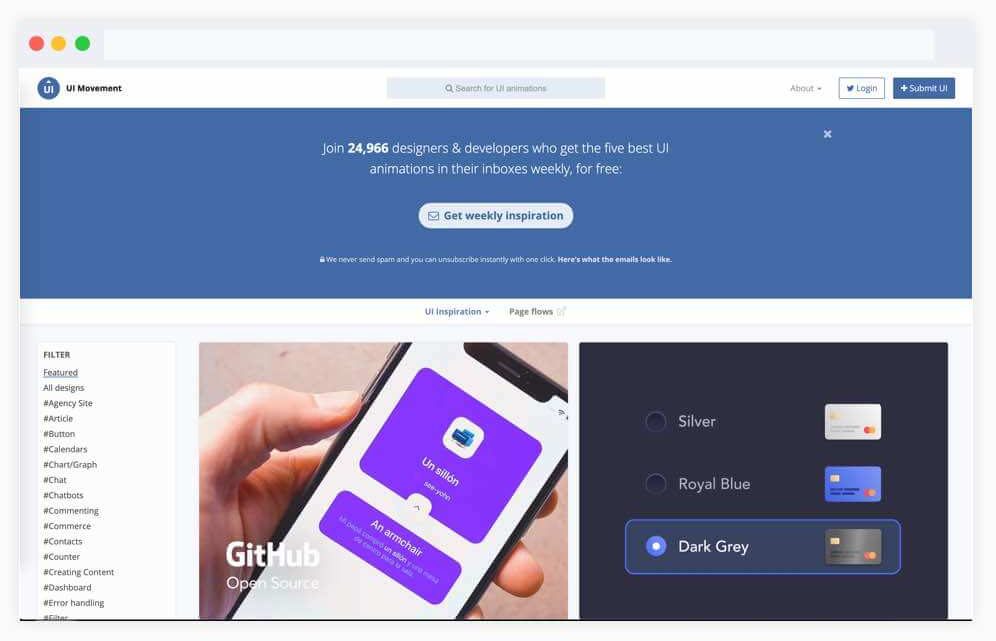
 Each design element is assigned a tag and all the tags are available for you on the main screen of the home page for filtering and browsing. You can navigate through all designs, agency sites, solutions for article designs, buttons, calendars, charts and graphs, chats, chatbots, and commenting. These are probably the most popular tags for users to choose from. However, there are more than 50 tags available on UI movement, so that you can easily find design inspirations for whatever element you’re interested in.
Each design element is assigned a tag and all the tags are available for you on the main screen of the home page for filtering and browsing. You can navigate through all designs, agency sites, solutions for article designs, buttons, calendars, charts and graphs, chats, chatbots, and commenting. These are probably the most popular tags for users to choose from. However, there are more than 50 tags available on UI movement, so that you can easily find design inspirations for whatever element you’re interested in.