Setting up SMTP email routing with WP Mail SMTP and Gmail ensures your WordPress emails are delivered reliably without getting stuck in spam folders. WordPress emails often fail due to server limitations or misconfigurations, but this setup can fix that issue effectively.
Why Use SMTP for WordPress Emails?
By default, WordPress uses the wp_mail() function to send emails via PHP mail, which is unreliable. Many web hosts block PHP mail or send emails without proper authentication, causing major issues like:
- Emails not sending: PHP mail can be restricted by hosting providers.
- Emails landing in spam: Without proper authentication, emails often get flagged as spam.
- No email tracking: The default system lacks reporting on delivery success.
✅ SMTP solves this by:
- Authenticating your emails using a trusted server.
- Encrypting emails for better security.
- Improving deliverability through Gmail’s reliable SMTP servers.
Installing and Activating WP Mail SMTP Plugin
The WP Mail SMTP plugin is the easiest way to integrate SMTP email routing with WordPress.
How to Install WP Mail SMTP:
- Log into your WordPress dashboard.
- Go to Plugins > Add New.
- Search for WP Mail SMTP by WPForms.
- Click Install Now and then Activate.
After activation, WP Mail SMTP will launch a setup wizard to help you through the configuration process.
✅ Why WP Mail SMTP?
- Built-in Gmail integration.
- No need for coding.
- Clear error logging and test emails.
Configuring WP Mail SMTP Settings
The next step involves configuring your From Email, Mailer, and setting up Gmail as your SMTP server.
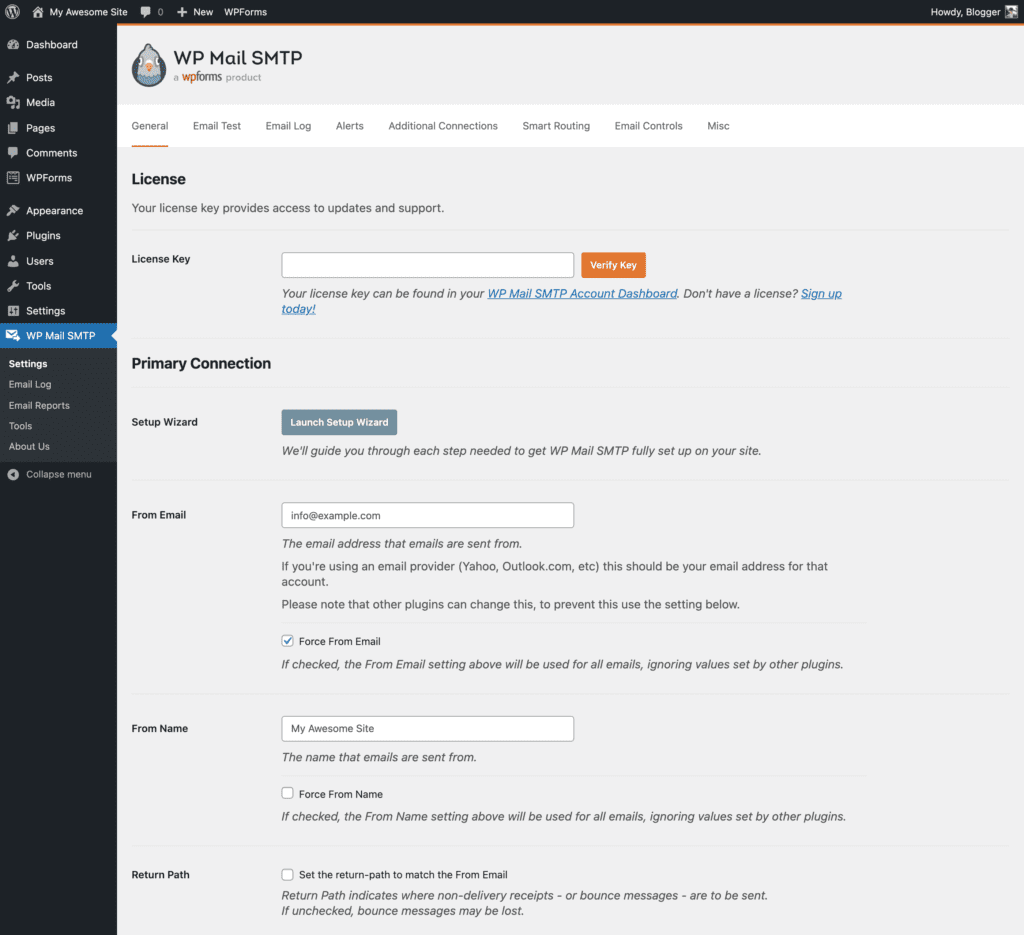
How to Configure WP Mail SMTP:
- Go to WP Mail SMTP > Settings.
- Set your From Email (use the Gmail address you’ll be sending from).
- Enable Force From Email to standardize outgoing emails.
- Set your From Name (e.g., your business name).
- Choose Google/Gmail as your mailer service.
✅ Pro Tip: Enabling Force From Email ensures all plugins send emails from the same address, reducing misconfigurations.
Setting Up Google Cloud Project for SMTP Integration
To send emails using Gmail’s SMTP servers, you must create a Google Cloud Project for secure authentication via OAuth 2.0.
Creating a Google Cloud Project:
- Visit the Google Cloud Console: console.cloud.google.com.
- Click Create Project and name it (e.g., “WP Mail SMTP Setup”).
- Once created, go to the OAuth Consent Screen tab.
- Choose External and click Create.
Configuring OAuth Credentials:
- Go to APIs & Services > Credentials > Create Credentials > OAuth Client ID.
- Choose Web Application as the application type.
- Enter your WordPress site URL in the Authorized Redirect URIs field.
- Click Create and save your Client ID and Client Secret.
✅ Note: Keep the Client ID and Client Secret handy for the next step.
Connecting WP Mail SMTP with Gmail Using OAuth
OAuth provides a secure method for Gmail to authorize your website to send emails without storing passwords directly on your server.
How to Integrate OAuth:
- Go back to WP Mail SMTP > Settings in your WordPress dashboard.
- Under Mailer, select Gmail.
- Enter your Client ID and Client Secret generated earlier.
- Click Save Settings and then Allow Plugin Access when prompted.
✅ Once authorized, WP Mail SMTP will be linked to your Gmail account for secure email delivery.
Sending a Test Email to Verify Setup
It’s crucial to verify that your setup is working properly.
How to Send a Test Email:
- Go to WP Mail SMTP > Tools > Email Test.
- Enter a recipient email address (preferably a personal Gmail).
- Click Send Email.
✅ If successful: You will see a confirmation message.
❌ If it fails: Review your Google Cloud Project settings and double-check your credentials.
Troubleshooting Common SMTP Issues
If your test email fails, consider these common problems and solutions:
Incorrect OAuth Credentials
- Verify your Client ID and Client Secret in WP Mail SMTP settings.
- Ensure Authorized Redirect URIs match your website URL.
Server Restrictions
- Confirm your hosting provider allows SMTP traffic.
- Some shared hosts block outgoing SMTP connections.
Two-Factor Authentication (2FA) Conflict
- If 2FA is enabled on your Gmail account, you must use OAuth 2.0 instead of traditional SMTP credentials.
✅ Pro Tip: Check the Error Logs under WP Mail SMTP > Email Log for more details on delivery failures.
Benefits of Using WP Mail SMTP with Gmail
Using WP Mail SMTP and Gmail provides several advantages over the default PHP mail system:
- ✅ Increased Deliverability: Fewer emails marked as spam.
- ✅ Secure Encryption: OAuth prevents direct password storage.
- ✅ Detailed Error Logging: Track email success and failures easily.
- ✅ No Additional Costs: Gmail SMTP is free for standard use.
Maintaining Your SMTP Configuration
To keep your SMTP setup reliable over time, consider the following maintenance tips:
- Regularly update the WP Mail SMTP plugin.
- Monitor email logs for delivery issues.
- Use a dedicated business Gmail account for better control.
- Consider G Suite (Google Workspace) for professional email addresses.
✅ Bonus Tip: Set up weekly test emails using WP Mail SMTP’s email logging feature.
Need Expert Help Setting Up SMTP with Gmail?
If you’re struggling to configure WP Mail SMTP or facing technical issues, hiring a WordPress expert can save time and ensure error-free email delivery.
Need Expert Help Configuring WP Mail SMTP?
Get professional assistance from certified WordPress experts to properly set up SMTP email routing and Gmail integration.
FAQs About Setting Up WP Mail SMTP and Gmail
Why Should I Use Gmail SMTP for WordPress Emails?
Gmail SMTP improves email deliverability by authenticating your messages through Google’s secure servers, reducing the chances of emails landing in spam.
Is WP Mail SMTP Free?
Yes, WP Mail SMTP offers a free version with essential SMTP features. However, the Pro version provides enhanced email logging, detailed reporting, and priority support.
Do I Need a Google Cloud Project for Gmail SMTP?
Yes, a Google Cloud Project with OAuth 2.0 credentials is required for secure Gmail integration with WordPress.
Can I Use a Different SMTP Service Instead of Gmail?
Yes, WP Mail SMTP supports various providers like SendGrid, SMTP.com, and Mailgun for SMTP email routing.
What If My Test Email Fails?
Common reasons include:
- Incorrect OAuth credentials.
- Host restrictions blocking SMTP traffic.
- Missing redirect URI settings in Google Cloud.
Does Gmail SMTP Work for High-Volume Emails?
The free version of Gmail SMTP has daily limits of 500 emails per day. For higher limits, consider Google Workspace (G Suite).
Is This Setup Secure?
Yes! WP Mail SMTP uses OAuth 2.0, a secure standard where passwords aren’t stored on your server, minimizing security risks.
Setting up WP Mail SMTP with Gmail ensures your WordPress emails are reliable, secure, and properly authenticated. If you face any issues during the setup, don’t hesitate to get professional help for a smooth experience.