Users, Passwords, and Data Structure
Migrating from Easy Digital Downloads (EDD) to WooCommerce is a technical process, not a simple plugin replacement.
If you do it wrong, you risk losing customer access, breaking download permissions, or forcing users to reset passwords.
This guide explains the correct way to start the migration from Easy Digital Downloads to WooCommerce, focusing on:
- user accounts
- passwords
- data structure differences
Example guest order creation:
- preparation before orders are migrated
| Area | Easy Digital Downloads (EDD) | WooCommerce |
|---|---|---|
| User Accounts | Uses WordPress users, but tracks customers separately | Uses WordPress users directly |
| Passwords | Stored and hashed by WordPress | Stored and hashed by WordPress |
| Orders / Payments | Stored as payment records | Stored as shop_order posts |
| Download Permissions | Tracked separately from orders | Generated from order items |
| Product Structure | Downloads with pricing options | Products with variations |
| Guest Purchases | Common and fully supported | Supported, but limited in My Account |
| Migration Complexity | Simple export, complex import | Requires precise data mapping |
Why This Migration Is Not a Simple Export / Import
EDD and WooCommerce both run on WordPress, but they store data very differently.
Before we touch any data, it’s important to understand this difference at a high level.
EDD:
- treats purchases as payment records
- tracks download permissions separately
- relies heavily on custom database tables and metadata
WooCommerce:
- treats purchases as orders (
shop_order) - links downloads directly to orders
- generates permissions dynamically from order items
Because of this, you cannot migrate only products or only users. Everything must be mapped correctly, step by step.
Need Help Migrating from Easy Digital Downloads to WooCommerce?
Migrate your users, orders, and downloadable products safely without losing passwords,
order history, or customer access.
Step 1: User Accounts
Here is the most important thing to understand:
EDD and WooCommerce use the same WordPress user system.
That means:
- users live in
wp_users - passwords are hashed by WordPress
- emails, roles, and IDs are shared
What This Means in Practice
If your EDD store already has customer accounts:
- you do NOT migrate passwords
- you do NOT recreate users
- you do NOT touch
wp_users
WooCommerce will automatically recognize existing users.
Example: Checking Existing Users
Before doing anything, verify that your users already exist:
$user = get_user_by( 'email', 'customer@example.com' );
if ( $user ) {
echo 'User exists with ID: ' . $user->ID;
} else {
echo 'User not found';
}
If this returns a valid user ID, do not import this user again.
Step 2: What NOT to Do With Users
Many migrations fail because people try to “move users”.
Here is an example of what not to do:
wp_create_user(
'customer@example.com',
'random-password',
'customer@example.com'
);
This will:
- create duplicate accounts
- break order ownership
- cause login issues
- confuse download permissions
If the user already exists, never recreate them.
Step 3: How WooCommerce Links Orders to Users
WooCommerce links orders to users using the _customer_user meta field.
Example:
$order_id = 123;
update_post_meta(
$order_id,
'_customer_user',
$user_id
);
This single meta field is what tells WooCommerce:
- who owns the order
- who can see it in “My Account”
- who gets download access
If this field is missing or incorrect, the customer will not see the order.
Step 4: Preparing WooCommerce Before Any Import
Before migrating anything, WooCommerce must be configured properly.
Here is an example of what should already be set:
update_option( 'woocommerce_enable_myaccount_registration', 'yes' ); update_option( 'woocommerce_enable_checkout_login_reminder', 'yes' );
You also need:
- correct currency
- correct tax rules
- correct email templates
- downloads enabled
If WooCommerce is misconfigured, imported orders will behave incorrectly.
Step 5: Understanding EDD Customer Records
EDD tracks customers separately from WordPress users.
Example EDD customer query:
$customer = new EDD_Customer( $email ); echo $customer->id; echo $customer->user_id;
Important:
$customer->user_idmay be0- guest purchases are common in EDD
- WooCommerce does not handle guests the same way
This means you must:
- link guest purchases to users (if possible)
- or convert them carefully
Step 6: Handling Guest Purchases Correctly
If EDD allowed guest checkout, you have two options.
Example logic:
if ( $edd_customer->user_id > 0 ) {
$user_id = $edd_customer->user_id;
} else {
$user = get_user_by( 'email', $edd_customer->email );
$user_id = $user ? $user->ID : 0;
}
If $user_id remains 0, WooCommerce will treat the order as a guest order.
This is valid, but:
- guest users won’t see orders in “My Account”
- download access still works via email links
Struggling with an EDD to WooCommerce Migration?
Data migrations are not plugin switches. A vetted WordPress expert can help you migrate
Easy Digital Downloads to WooCommerce without broken downloads or missing orders.
Step 7: Why Products Must Be Migrated Before Orders
WooCommerce orders depend on product IDs.
Example:
$order->add_product(
wc_get_product( $product_id ),
1
);
If the product does not exist:
- the order cannot be created correctly
- downloads cannot be linked
- reporting breaks
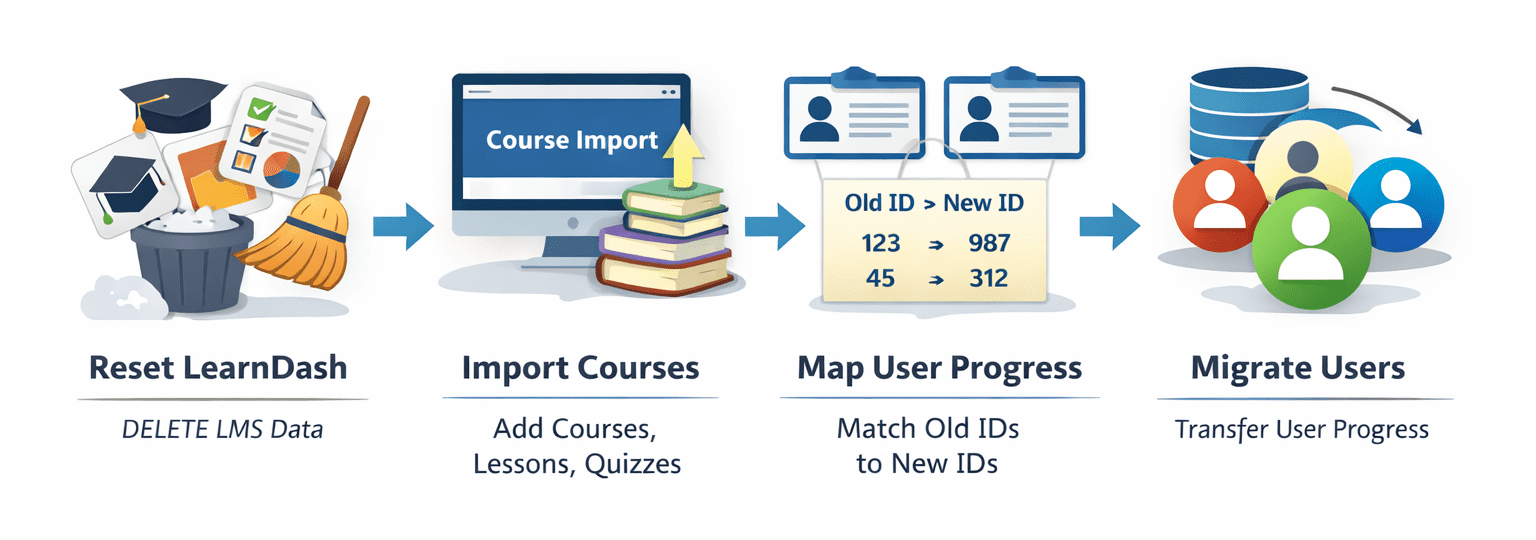
This is why the correct order is:
- users (existing)
- products
- orders
- download permissions
Skipping this order causes failures later.
Step 8: Mapping EDD Downloads to WooCommerce Products
EDD stores files like this:
$files = edd_get_download_files( $download_id );
WooCommerce expects files like this:
update_post_meta(
$product_id,
'_downloadable_files',
array(
md5( $file_url ) => array(
'name' => 'File Name',
'file' => $file_url
)
)
);
This mapping must be done before orders are imported, otherwise access will fail.

Orders, Download Permissions, Testing, and Final Checks
In Part 1, we explained how user accounts, passwords, and products must be handled before any orders are migrated.
Now we move to the most sensitive part of the process: order history and download access.
This is where most migrations fail.
Step 10: Creating WooCommerce Orders From EDD Payments
EDD payments are not WooCommerce orders.
They must be recreated manually or via a custom script.
A basic WooCommerce order creation looks like this:
$order = wc_create_order(array(
'customer_id' => $user_id,
'created_via' => 'edd-migration',
));
Once the order exists, it still does nothing until products are attached.
What Must Be Migrated for Each Order
For each EDD payment, you must migrate:
- order date
- customer (user ID or guest)
- products purchased
- order total
- order status
- billing email
If even one of these is missing, WooCommerce reporting and downloads will break.
Step 11: Adding Products to Orders (Critical Step)
WooCommerce grants download access only through order items.
Here is how a product is added to an order:
$product = wc_get_product( $product_id );
$order->add_product(
$product,
1,
array(
'subtotal' => $price,
'total' => $price,
)
);
If the wrong product ID is used:
- download access will not be created
- the order will exist, but be useless to the customer
This is why EDD download → WooCommerce product mapping must be exact.
Step 12: Setting Order Status and Dates
EDD orders may be:
- complete
- refunded
- failed
WooCommerce must reflect this correctly.
Example:
$order->set_status( 'completed' ); $order->set_date_created( $edd_payment_date ); $order->save();
Why this matters:
- download access depends on order status
- reporting depends on order date
- customer trust depends on correct history
Never leave migrated orders in “pending”.
Step 13: Rebuilding Download Permissions (Most Important Part)
EDD stores download permissions separately.
WooCommerce generates them from orders.
To force WooCommerce to rebuild permissions:
wc_downloadable_product_permissions( $order->get_id(), true );
This tells WooCommerce:
- which user owns which file
- how many downloads are allowed
- whether access has expired
If you skip this step:
- customers will see orders
- but downloads will be missing
This is the number one mistake in failed migrations.
Step 14: Handling Download Expiry and Limits
EDD and WooCommerce handle limits differently.
Example WooCommerce product meta:
update_post_meta( $product_id, '_download_limit', '' ); // unlimited update_post_meta( $product_id, '_download_expiry', '' ); // no expiry
You must decide:
- keep original EDD rules
- or standardize everything in WooCommerce
Be consistent. Mixed rules confuse customers.
Step 15: Migrating Guest Orders Safely
Guest orders are valid in WooCommerce, but behave differently.
Example guest order creation:
$order = wc_create_order(array(
'customer_id' => 0,
));
$order->set_billing_email( $email );
Important consequences:
- guests won’t see orders in “My Account”
- download links are sent by email
- access still works, but UX is weaker
If possible, it is better to:
- link guests to existing users by email
- or create accounts before migration
Step 16: Verifying Orders and Downloads Programmatically
Before going live, validate your data.
Example check:
$downloads = wc_get_customer_available_downloads( $user_id );
if ( empty( $downloads ) ) {
echo 'No downloads found for user';
}
You should also verify:
- order count per user
- file URLs
- permission expiry
- multiple orders per customer
Never assume the migration worked — verify it.
Step 17: Manual Testing (Do Not Skip This)
Automated checks are not enough.
You must manually test:
- logging in as a real customer
- viewing “My Account”
- opening old orders
- downloading files
- resetting passwords (optional)
If one real customer fails, the migration from Easy Digital Downloads to WooCommerce is not finished.
Go-Live Checklist
Before switching the live site, confirm:
do_action( 'woocommerce_init' );
Then confirm:
- EDD is disabled
- WooCommerce is active
- old download URLs are redirected (if needed)
- emails are sending correctly
Only then should you push live.
Common Failure Scenarios (And Why They Happen)
Here are the most common reasons migrations fail:
- Orders imported without products
- Products imported without downloadable files
- Download permissions not regenerated
- Users duplicated
- Guest orders not handled properly
All of these come from skipping steps, not from WooCommerce itself.
This Is a Data Migration, Not a Plugin Switch
Migrating from Easy Digital Downloads to WooCommerce is closer to a database migration than a theme change.
When done correctly:
- users keep their passwords
- customers see their full order history
- downloads work exactly as before
- support tickets do not spike
When done poorly:
- trust is lost
- refunds happen
- damage is permanent
After migrating from Easy Digital Downloads to WooCommerce, it’s often a good moment to review site performance, caching, and unnecessary plugins.
FAQ – Easy Digital Downloads to WooCommerce Migration
Can I migrate from Easy Digital Downloads to WooCommerce without resetting user passwords?
Yes, you can migrate without resetting passwords.
Both Easy Digital Downloads and WooCommerce use the native WordPress user system, which means passwords are already stored securely and shared. As long as you do not recreate users or overwrite the wp_users table, customers will continue using their existing login credentials.
Will customers keep their full order history after migrating to WooCommerce?
They will, but only if orders are recreated correctly in WooCommerce.
EDD orders must be converted into WooCommerce shop_order posts and linked to the correct user ID. If orders are imported without user association or missing order items, customers will not see them in the “My Account” section.
Do downloadable products remain linked to customer orders after migration?
Not automatically.
WooCommerce grants download access based on order items, not on past permissions like EDD does. After migrating orders, download permissions must be regenerated so WooCommerce knows which customer can access which files.
What happens to guest purchases made in Easy Digital Downloads?
Guest purchases can still work in WooCommerce, but with limitations.
If the order remains a guest order, the customer will receive download links via email but will not see the order in their account dashboard. When possible, it is better to match guest orders to existing users by email.
Can I migrate subscription products from EDD to WooCommerce?
Basic subscription data can be migrated, but active renewals require extra work.
EDD and WooCommerce Subscriptions handle renewals differently, so ongoing billing cycles usually need manual adjustment or reactivation. This part of the migration should always be planned separately.
Is there an automated plugin that fully migrates EDD to WooCommerce?
There are tools that help, but none handle complex stores perfectly.
Most plugins migrate products and basic orders, but struggle with download permissions, custom pricing, licenses, and edge cases. For real stores with history, a scripted or custom migration is usually required.
How long does an EDD to WooCommerce migration take?
For small stores, it can take a few hours.
For established stores with many customers, orders, and downloads, a safe migration usually takes several days, including testing. Rushing this process increases the risk of broken access and customer complaints.
Will SEO be affected after migrating from EDD to WooCommerce?
SEO can remain stable if URLs and redirects are handled correctly.
Product slugs, download URLs, and account pages should be reviewed, and proper redirects added if structures change. The migration itself does not hurt SEO if done carefully.
Should Easy Digital Downloads be removed immediately after migration?
No.
EDD should remain installed and disabled only after all data is verified. Removing it too early can make it harder to fix issues or re-check original order data during testing.
When should I hire a developer instead of doing this myself?
If your store has real customers, historical orders, or paid downloads, professional help is strongly recommended.
A failed migration costs more in refunds, support time, and lost trust than hiring an experienced WordPress developer from the start.
Don’t Risk Breaking Your Store During Migration
If your store has real customers, paid downloads, and order history,
professional help can save you refunds, support tickets, and lost trust.