WordPress vs. Wix : Choosing the right website builder is akin to selecting the perfect foundation for a house. It’s a decision that can make or break your online presence. In 2024, the two giants in the website-building realm, WordPress and Wix, continue to capture the spotlight. This comparison will help you navigate the nuances of this decision, whether you’re a seasoned website owner or just venturing into the online world.
SEO Superstars – WordPress and Wix
Search Engine Optimization (SEO) is the lifeblood of online success. Your website’s visibility in search engines can make or break your digital presence. WordPress, an open-source juggernaut, stands tall in the SEO arena. Its flexibility allows users to fine-tune their websites for optimal search engine performance. With SEO plugins like Yoast SEO and All in One SEO Pack, WordPress empowers users to manage meta tags, optimize content for keywords, and execute advanced SEO strategies effectively. It’s the preferred choice for SEO-conscious website owners.
Wix, on the other hand, has made commendable strides in improving its SEO capabilities over time. It now offers user-friendly SEO settings and optimization options. While Wix websites can indeed rank on Google and other search engines, they may not offer the same level of depth and flexibility as WordPress when it comes to SEO.
Addressing a common question: “Can Wix blogs rank on Google?” – the answer is yes, Wix blogs can rank on Google, but achieving high rankings may require more effort and strategic optimization compared to WordPress.
To answer another frequently asked question: “Does Wix or WordPress have better SEO?” – the consensus among many SEO professionals is that WordPress, with its extensive plugin ecosystem and customization options, tends to offer better SEO capabilities. You can find more details in this article.
If you ever need expert guidance or hands-on assistance with your WordPress or Wix project, there’s a trusted platform that connects you with top-tier developers. Say hello to Codeable, your pathway to seamless website development and optimization.
User-Friendly Website Creation – WordPress vs. Wix
Now, let’s address the user-friendliness factor. The ease with which you can create and manage your website is vital, especially for beginners. WordPress offers a rich feature set but may appear daunting at first. Navigating themes, plugins, and settings can require a modest degree of technical proficiency and patience. Fortunately, WordPress has a robust community of users, extensive documentation, and a wealth of online tutorials and forums, making it accessible to those willing to invest some time in learning.
Conversely, Wix is renowned for its user-friendly interface and drag-and-drop website builder. This approach simplifies the website creation process, making it an attractive choice for individuals with little to no prior web development experience. If you’re a beginner seeking a straightforward, hassle-free website-building experience, Wix offers an inviting starting point.
To address a common question: “Is Wix or WordPress better for beginners?” – Wix often receives recognition as the more beginner-friendly platform due to its intuitive interface and simplified design process. However, whether WordPress or Wix is better for beginners depends on individual preferences and the willingness to learn.
Battle of the Builders – Wix vs. Elementor
While WordPress is celebrated for its content management capabilities, you might come across Elementor, a popular WordPress plugin known for its page-building prowess. Elementor enhances WordPress by providing a robust drag-and-drop page builder. It empowers users to create visually stunning and highly customized websites without extensive coding knowledge. When combined with WordPress, Elementor offers a versatile solution for those who appreciate WordPress’s content management capabilities while seeking advanced design flexibility.
However, if you’re starting from scratch and prefer an all-in-one approach to website building, Wix’s native builder provides a seamless experience. Wix’s design features are engineered for simplicity and convenience, appealing to users who prioritize ease of use over extensive customization.
To answer a common question: “Is Wix better than Elementor?” – the answer depends on your specific needs and familiarity with WordPress. For those already using WordPress, Elementor can be a powerful addition, while Wix is a standalone platform that provides a user-friendly, all-in-one solution.
The Not-So-Great Sides of Wix
No platform is without its limitations, and it’s essential to explore these potential downsides. While Wix excels in user-friendliness and convenience, it does have certain limitations. One significant drawback is the level of control and long-term scalability it offers. As your website grows and your needs become more complex, you may find that Wix’s options become somewhat restrictive. Customization, while available, may be limited compared to the virtually unlimited design and functionality changes possible with WordPress.
Addressing a common question: “What is the downside of Wix?” – one of the notable downsides is the potential for scalability challenges as your website’s needs evolve. Additionally, some advanced SEO strategies may be challenging to implement on the Wix platform, which can be a concern for businesses that rely heavily on search engine traffic. You can find more details in this article.

Tailoring the Choice to Your Needs
The suitability of WordPress and Wix can vary significantly depending on your website’s intended purpose. Let’s explore various use cases:
WordPress vs. Wix for Blogging: WordPress has a solid reputation as a blogging platform, offering powerful content management capabilities and an extensive library of plugins tailored for bloggers. If your primary goal is to run a blog, WordPress is a robust choice.
Wix or WordPress for Portfolio: When it comes to showcasing your portfolio, both platforms have unique advantages. Wix’s user-friendly interface may particularly appeal to artists, photographers, and creatives looking for a straightforward way to present their work. However, if you seek advanced customization options and aim to stand out with a highly unique portfolio, WordPress’s flexibility might be the better fit.
Wix or WordPress for Small Business: The choice between Wix and WordPress for small businesses depends largely on your specific requirements. If simplicity, quick setup, and easy website management are paramount, Wix offers a user-friendly solution. However, if you anticipate business growth and require advanced features such as e-commerce capabilities, content management, and scalability, WordPress provides a more comprehensive and customizable platform.
WordPress vs. Wix Pricing: Cost considerations are crucial for any website owner. Wix offers a range of pricing plans, including a free plan with Wix-branded domains. WordPress, as an open-source platform, offers the software itself for free, but you’ll need to factor in hosting and domain registration costs. The total cost of ownership can vary depending on your specific requirements, so it’s essential to compare pricing carefully.
To address a common question: “What are the pricing differences between WordPress and Wix?” – Wix typically offers a more straightforward pricing structure, including free and paid plans with various features. WordPress’s costs primarily revolve around hosting and domain registration, which can vary depending on your choice of providers and plans.
Wix as a Blogging Platform
For bloggers, the choice of platform can significantly impact your online presence. Wix has made substantial improvements in its blogging features over time, transforming it into a viable option for bloggers. The platform now offers a streamlined blogging interface that simplifies content creation. This user-friendliness is particularly advantageous for bloggers who prioritize ease of use and efficient content publishing.
Wix’s blogging capabilities encompass features like a built-in social sharing bar, customizable blog layouts, and mobile optimization. These features contribute to an improved overall user experience for your blog readers.
While Wix’s blogging functionality is suitable for many bloggers, those who require advanced customization, precise SEO control, and access to a vast library of blogging plugins may find that WordPress better aligns with their needs.
Is Wix as Good as WordPress?
In the final analysis of the WordPress vs. Wix debate, let’s measure up both contenders. Wix undeniably excels in terms of user-friendliness and accessibility. Its intuitive drag-and-drop builder simplifies website creation, allowing users to produce visually appealing websites with ease. For individuals seeking a hassle-free, straightforward solution, Wix provides an attractive all-in-one package.
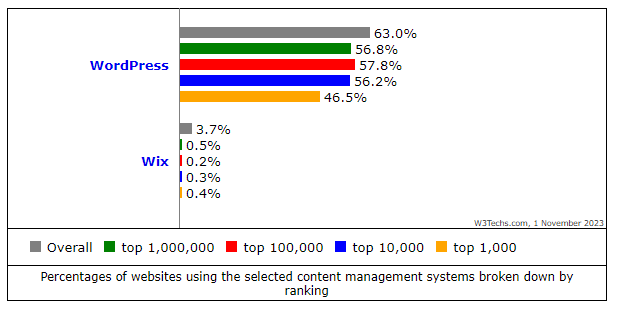
However, when comparing Wix to WordPress, it’s crucial to acknowledge that WordPress maintains its position as a dominant force in the website-building arena. WordPress’s extensive library of plugins, themes, and developer support has solidified its reputation as a versatile and robust content management system.
| Aspect | WordPress | Wix |
|---|---|---|
| SEO Capabilities | Robust SEO plugins (e.g., Yoast SEO, All in One SEO Pack), extensive customization options, and strong SEO community support. | Improved SEO features but may not match the depth and flexibility of WordPress. Offers user-friendly SEO settings. |
| User-Friendliness | Learning curve, rich features, and extensive support. Ideal for those willing to invest time in learning. | Intuitive drag-and-drop interface and beginner-friendly approach. Great for those seeking a hassle-free experience. |
| Customization | Highly customizable with thousands of plugins and themes available. Allows in-depth customization for advanced users. | Limited customization compared to WordPress. Tailored for users who prefer simplicity and quick setup. |
| Design Flexibility | Elementor plugin offers advanced design flexibility. Ideal for those who want complete control over their website’s appearance. | User-friendly native builder with design limitations. Well-suited for users who prioritize ease of use. |
| Scalability | Highly scalable for growing websites and businesses. Supports large volumes of content and traffic. | Potential scalability challenges as websites expand. Best for smaller websites or portfolios. |
| Pricing | Software is free, costs associated with hosting and domains. Can be cost-effective for those who manage their expenses. | Varying pricing plans, including a free option with Wix-branded domains. Provides a clear pricing structure. |
| Blogging | Strong blogging capabilities with a vast plugin library. Perfect for bloggers who require advanced features and SEO control. | Improved blogging features, suitable for many bloggers. Offers a user-friendly blogging interface. |
| E-commerce | Supports various e-commerce plugins (e.g., WooCommerce) for online stores with advanced features. | User-friendly e-commerce tools for small businesses. May not offer the same extensive e-commerce capabilities as WordPress. |
| Community and Support | Large and active WordPress community. Extensive documentation, forums, and resources for troubleshooting. | Wix offers customer support, but it may not match the extensive community support provided by WordPress. |
| Overall Verdict | Deep customization, SEO prowess, and versatility make WordPress a top choice for advanced users. Ideal for businesses and bloggers with long-term growth plans. | User-friendliness, quick setup, and convenience make Wix an excellent option for beginners and those seeking a hassle-free website-building experience. |
Addressing a common question: “Is Wix as good as WordPress?” – Wix is indeed an excellent choice for those who prioritize user-friendliness and quick website setup. However, it may not match the overall depth and flexibility that WordPress offers, especially for users who require advanced customization, SEO control, and the ability to create highly tailored websites. If you are using WIX and you would like to move to WordPress, you can find more details in this article.
Making the Right Choice
In the WordPress vs. Wix showdown of 2024, the winner ultimately depends on your unique priorities and objectives. If SEO, advanced customization, and scalability are central to your online strategy, WordPress remains the clear choice. Conversely, if you’re a beginner seeking a user-friendly experience or prioritize convenience and speed of website creation, Wix provides a compelling option.
As you embark on your website-building journey, remember that the digital landscape continually evolves. Staying updated with the latest trends and technologies is essential, regardless of your choice between WordPress and Wix. Explore additional resources, tutorials, and tools to further refine your website and maximize its potential for online success.
Your Digital Journey Begins
Navigating the website creation landscape can be both exciting and challenging. Equipped with this knowledge and a thorough understanding of your unique requirements, you’re better prepared to make an informed decision. Whether you choose WordPress, Wix, or another platform entirely, the key to success lies in your ability to adapt and grow in the ever-evolving digital world. Explore the possibilities, stay curious, and take your online endeavors to new heights.